Podmioty publiczne mają obowiązek wprowadzić ułatwienia w korzystaniu ze stron internetowych i aplikacji mobilnych przez osoby niepełnosprawne.
Dostosowanie wynika z Ustawy z 4 kwietnia 2019r. o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych. Każda strona, powinna dostosować się pod te wytyczne, na ten moment informacja najpilniejsza jest dla NGO, ponieważ to one pracują najczęściej z grupami osób niepełnosprawnymi, ale również placówki edukacyjne czy zdrowotne powinny zainteresować się tematem.
Czym jest WCAG 2.1?
WCAG 2.1 (ang. Web Content Accessibility Guidelines) to zbiór dokumentów/zasad, które mają określić oraz pomóc w dostosowaniu platform internetowych dla osób z niepełnosprawnością. Opisane wymogi mają obowiązek zostać wprowadzone przez podmioty publiczne, m.in. strony internetowe instytucji państwowych, jednostek urzędowych, samorządowych, ministerstw, czy administracji publicznej.
Niestety bardzo często wymogi WCAG nie są uwzględniane w procesie tworzenia witryn internetowych. Osoby niepełnosprawne również korzystają z Internetu na porządku dziennym, a bagatelizowanie utworzonych dla nich norm w sferze technologii, sprawia znaczne utrudnienie podczas użytkowania.
Jakie są 4 główne zasady użyteczności witryn internetowych? Struktura WCAG 2.1
Wytyczne WCAG to pierwszorzędny dokument do uwzględnienia podczas procesu tworzenia stron internetowych dla instytucji i podmiotów publicznych. Strona ma zapewniać funkcjonalność i zrozumiałość dla każdego użytkownika.
4 główne zasady tworzące strukturę WCAG to:
- Postrzegalność – treść strony internetowej należy być przedstawiona w sposób czytelny dla zmysłów.
- Funkcjonalność – nawigacja strony powinna być łatwa w obsłudze.
- Zrozumiałość – treść strony internetowej oraz jej obsługa należy być czytelna.
- Solidność, kompatybilność – treść należy być interpretowana przez wszelkiego rodzaju oprogramowania.
Na co zwracać uwagę podczas dostosowywania strony internetowej dla osób niepełnosprawnych?
Postrzegalność
1. ALT tagi
Używaj alt-tagów do opisywanie zdjęć oraz grafik na swojej witrynie. Zostaną one odczytane na głos dzięki specjalnemu oprogramowaniu, co pozwoli użytkownikowi z ograniczeniami wzroku zrozumieć ich treść. Postaraj się dokładnie opisać co znajduje się na danym obrazku tak, aby w jasny sposób pomóc zobrazować użytkownikowi co się na nim znajduje.

2. Napisy i transkrypcje
Jeśli na Twojej witrynie widnieją filmy, postaraj się dodać do nich napisy. Jest to znaczne ułatwienie dla osób niesłyszących. Poza napisami można również pomyśleć o umieszczeniu postaci lektora języka migowego na dole ekranu. Do materiałów audio należy również dodać transkrypcję tekstową.
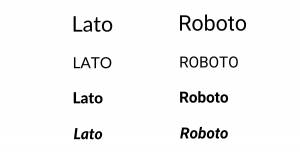
3. Czcionka
Istotnym elementem dla osób niedowidzących jest rozmiar i rodzaj czcionki.
Należy zapewnić użytkownikowi możliwość dostosowania rozmiaru czcionki na stronie internetowej. W tym celu warto umieścić ikonkę z trzema literami “A”, która pozwoli na zwiększanie widoczności treści o kilka rozmiarów.

Również ważnym aspektem w kontekście czcionki jest jej rodzaj. Staraj się używać jedynie czcionek bezszyfrowych, takich jak Lato, czy Roboto. Czcionki te są łatwiejsze do czytania dla osób z trudnościami w widzeniu, niż te szyfrowe.

4. Alternatywne wersje stron
W celu ułatwienia użytkownikowi widoczności odrębnych elementów/sekcji na stronie internetowej, używaj kontrastowego koloru tekstu w stosunku do jego tła. Pozwoli to wyróżnić treść. Jest to bardzo duże ułatwienie dla osób z niedowidzeniem. Aby nie zakłócać kolorów Twojego brandingu, warto pomyśleć o dodatkowej ikonce, która będzie przenosić do alternatywnej wersji Twojej strony przystosowanej specjalnie dla osób z niedowidzeniem.
5. Kontrast i kolor
Dla osób niedowidzących bardzo istotnym elementem jest użycie kontrastu nas stronie internetowej. Pozwala to wyodrębnić i odróżnić elementy od siebie. Zadbaj również o odpowiedni dobór kolorów Twojej witryny i całokształt projektu. Ogranicz paletę kolorystyczną do kilku kolorów, aby zapewnić Twojej stronie estetyczność i czytelność. Zazwyczaj stosuje się następujące wersje kontrastowe:
- czarne tło + biały tekst
- czarne tło + żółty tekst
- żółte tło + czarny tekst
6. Widoczność hiperłączy
Jeśli na Twojej stronie znajdują się linki, postaraj się je wyróżnić poprzez ich podświetlenie oraz nadanie innego koloru i podkreślenia. Warto również użyć większej czcionki/przycisku.
Funkcjonalność strony internetowej według WCAG 2.1
1. Opisowe linki
Stosuj dokładnie opisane linki, aby pomóc zrozumieć osobom, gdzie dokładnie prowadzi odnośnik. Nie sprawdzą się tutaj zwykłe komunikaty “zobacz więcej”, “klik”. Zadbaj również o wyróżnienie linku poprzez podświetlenie go innym kolorem i podkreślenie.
2. Obsługa witryny jednym klawiszem
Strona internetowa powinna być skonstruowana w taki sposób, aby użycie klawiszy, m.in. “tab”, przenosiło użytkownika do kolejnych zakładek w menu, przycisków, odnośników oraz pozostałych elementów witryny.
3. Możliwość odtwarzania, wstrzymywania i zatrzymywanie poruszających się treści (materiały wideo, audio).
4. Możliwość wyłączenia ruchomych elementów przez użytkownika.
5. Przejrzysty formularz
Jeśli na stronie widnieje formularz kontaktowy, powinien być on jasny w odbiorze. Kluczowe są opisane treści i etykiety, które pomogą w łatwym wypełnieniu formularza.
Zrozumiałość strony według wytycznych WCAG 2.1
1. Prosty język i przyjazny interface
Duża ilość informacji w jednym miejscu może być przytłaczająca. Aby pomóc lepiej zrozumieć publikowane treści postaraj się podzielić je na sekcje, zakładki i podstrony. Takie rozmieszczenie powinno intuicyjnie przenosić użytkownika w odpowiednie miejsce. Dobrze sprawdza się również nadawanie dużych tytułów oraz mniejszych akapitów. Treść powinna być napisana prostym językiem. Proste zdania są kluczowe w celu poprawnego zrozumienia tekstu.
2. Wyjaśnienia do skrótów i akronimów.
3. Spójność projektu
Strona internetowa powinna być spójna. Całość wykonana w jednym stylu.
4. Jasność komunikatów
Pojawiające się komunikaty dotyczące, np. błędów w wypełnieniu formularza powinny być widoczne i zrozumiałe w odbiorze dla użytkownika. W tym celu należy zaznaczyć je np. czerwonym kolorem i nadać wykrzyknik.
Solidność strony internetowej według WCAG 2.1
1. Responsywna strona internetowa
Witryna powinna być dostosowana również do urządzeń mobilnych (telefon, tablet). Tam również należy uwzględnić powyżej opisane aspekty WCAG.
Strona powinna być skonstruowana prawidłowym kodem, zgodnym ze standardem sieciowym HTML.
Jako agencja reklamowa Ambitna Marka wykonujemy dostosowania witryn internetowych dla osób z niepełnosprawnością według wytycznych WCAG 2.1! Napisz do nas lub zadzwoń a pomożemy.
Sprawdź nasze przykładowe realizacje:
1. Zespół Szkół im. Emiliana Konopczyńskiego

2. Stowarzyszenie Lokalne Inicjatywy


Chcesz dostosować swoją stronę internetową dla osób niepełnosprawnych?
Pobierz darmową checklistę z elementami, które musisz wprowadzić! – POBIERZ
Potrzebujesz wsparcia w tym temacie? Odezwij się do nas Patrycja z Ambitnej Marki patrycja@ambitnamarka.pl lub tel 510 666 215
Odbierz darmową checklistę WCAG 2.1

Od 8 lat związany z branżą filmową, tworzę strony internetowe, platformy kursowe i sklepy online. Moją pasją jest cyberbezpieczeństwo.